CitiGroup: Intermediate Banking
Product Strategy | User Experience | Interaction Design | Industrial Design
A New Brick & Mortar
intermediate banking
Descaling the capabilities of a flagship branch down to a micro-footprint within various types of physical infrastructures. The primary goal is to create a hybrid experience that lives at the intersection of both flagship branches and the mobile product. While the two may be separate, the secondary goal is to streamline the digital to physical interaction.
Focus on the Ecosystem
“mobile is the hero”
The focus of the product relies in the ease of convenience and familiarity. By using the mobile experience as the primary vehicle for Intermediate Banking Citi gains an efficient flow in customer interaction.
Physical Architecture
“a familiar footprint”
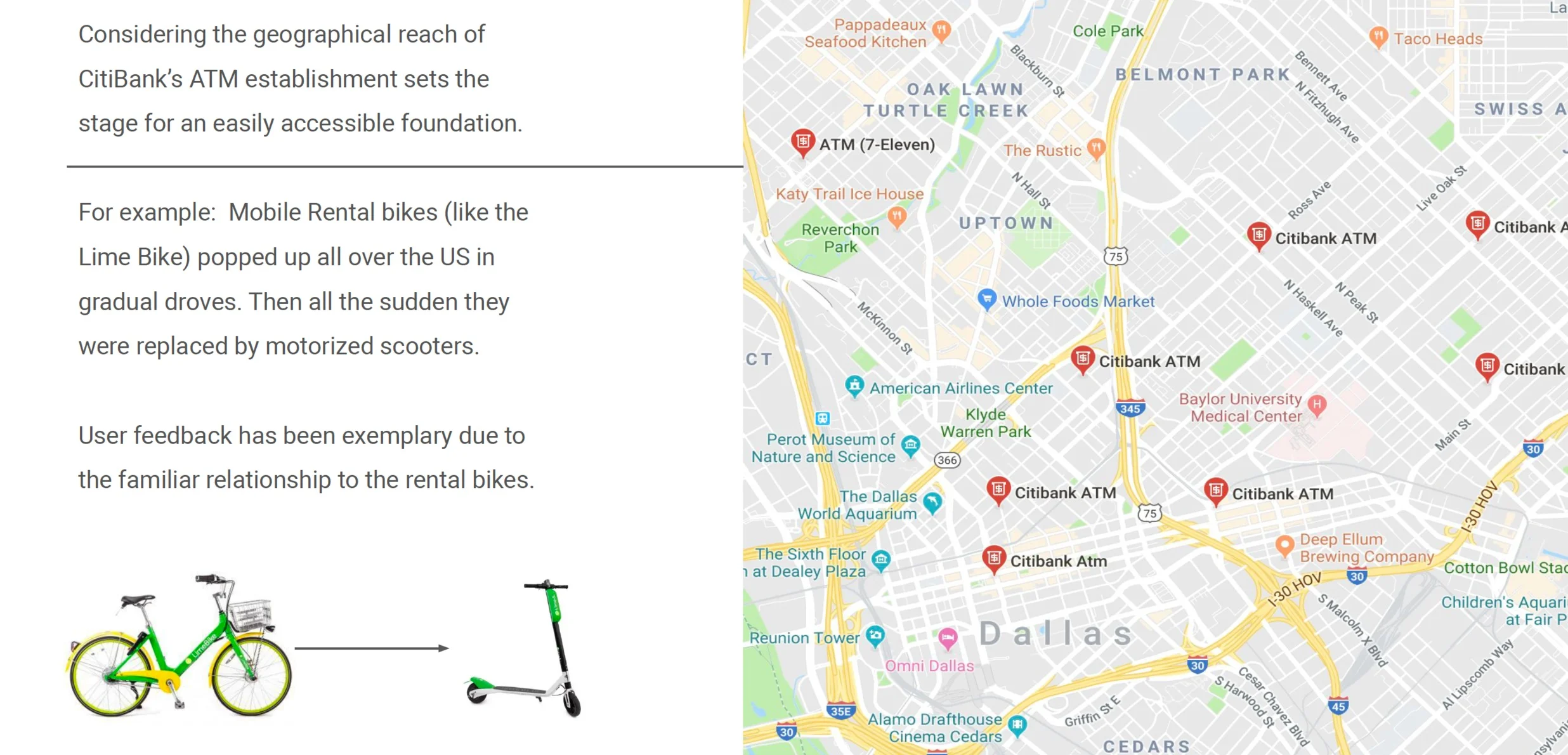
Considering the geographical reach of Citi Bank’s ATM establishment sets the stage for an easily accessible foundation.
Banking Pod
where the ATM used to be
By utilizing the existing Citi Bank ATM locations also poses challenges by maintaining the similar architecture while maintaining the new features.
Familiar Physical Interaction
The direction to confine the architecture (POD) to a cylinder like shape maintains the user's expectation of the machine while allowing allows a diverse architecture where users can interact with the exterior as well as the interior.
ADA Compliant
On the exterior there lies two points of interaction to allow an ultra efficient ADA Compliant experience.
Egression
A benefit to the cylindrical design is the effectively package a revolving door within the pod itself; allowing for efficient ingress and egress.
Environmental Impact
Digital Experience
(Disclaimer) Still under development
Basic IA Models
The basis of the digital architecture is to divide the interaction load into two categories. Itemize inputs that are tagged with specific outputs. The cellular device become an “Authentication Key” by quickly verifying the user via NFC.
Quick Mobile Interaction
The mobile interaction replaces the need to on board a user with a rapid interaction that is pre-ordered to reduce wait times.
Concierge Interaction
The interior experience accommodates two routes:
Long Time Usage: Retrieve ticket number from exterior Short Time Usage: Schedule time to arrive
Project On Ice
Stay tuned…