Heads Up Display
User Experience
Mission
Design a heads up display (HUD) that contains the most crucial and basic functional information from the vehicle.
Goal
Establish basic architecture that purposely limits the amount of information a user can see, however utilize while maintaining a close visual proximity to the road.
Information Architecture
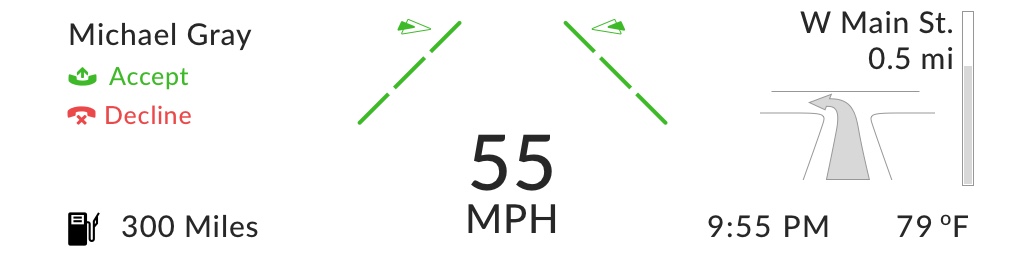
digital interface
The Digital IA is broken up into 3 columns of information. On the left is media, the center is vehicle impact, and the right is environmental information
physical interface
Operation of the HUD utilizes the same controls used in the cluster since most features are mirrored from screen to screen.
Mirrored Controls
The top row of buttons are control the navigation in-between menu structures in the cluster.
The bottom column of controls are responsible for feature interactions.
Prototype
wireframe
Below is the final wireframe which is also used as the final UI design component. In the an environmental setting the colors are inverted due to engineering requirements.